Over the past few weeks I've been migrating my blog from being a static site built with Hugo to a site running on WordPress. Having been away from the CMS space for over 3 years, whats it like returning to use Gutenberg?
In recent months I've struggled to post as much because publishing from command line using markdown and yaml meant opening an editor and reminding myself of all those unfinished side projects I have. So, in moving my blog across I wanted to achieve three key things:
- Publish posts easily from my iPad without having to run a cli tool or build pipeline
- Schedule content for future publishing (so I can write more and stress about publishing less)
- Have a simpler process for managing media in my posts that didn't involve filesystems. Primarily, in aid of point 1.
Publishing workflow
For starters, a hosted SaaS CMS was a no brainer, but I have a handful of editing requirements given the nature and layout of some of my posts. The biggest one is the structured format that goes into publishing The Weekly.
I also wanted to go with something I knew and trusted would work out of the box, without having to stress about running code and hosting something myself. A tricky mix given the rise of (awesome) opinionated software being offered as SaaS solutions.
As much as I love reading content on Medium, I ruled it out for both its lack of white labeled domain aliasing (deprecated last year) and other solutions for cost; I don't need to be spending $50+ a month to publish content.
After some advice from the WPAustralia community on slack and a helping kick start from Gary it seemed that WordPress + Gutenberg would meet my publishing needs.
Blocks
I'm writing this post using Gutenberg, the new (currently in dev-as-a-plugin) editing experience for WordPress. As an author and publisher I have to say, Gutenberg is beautiful.

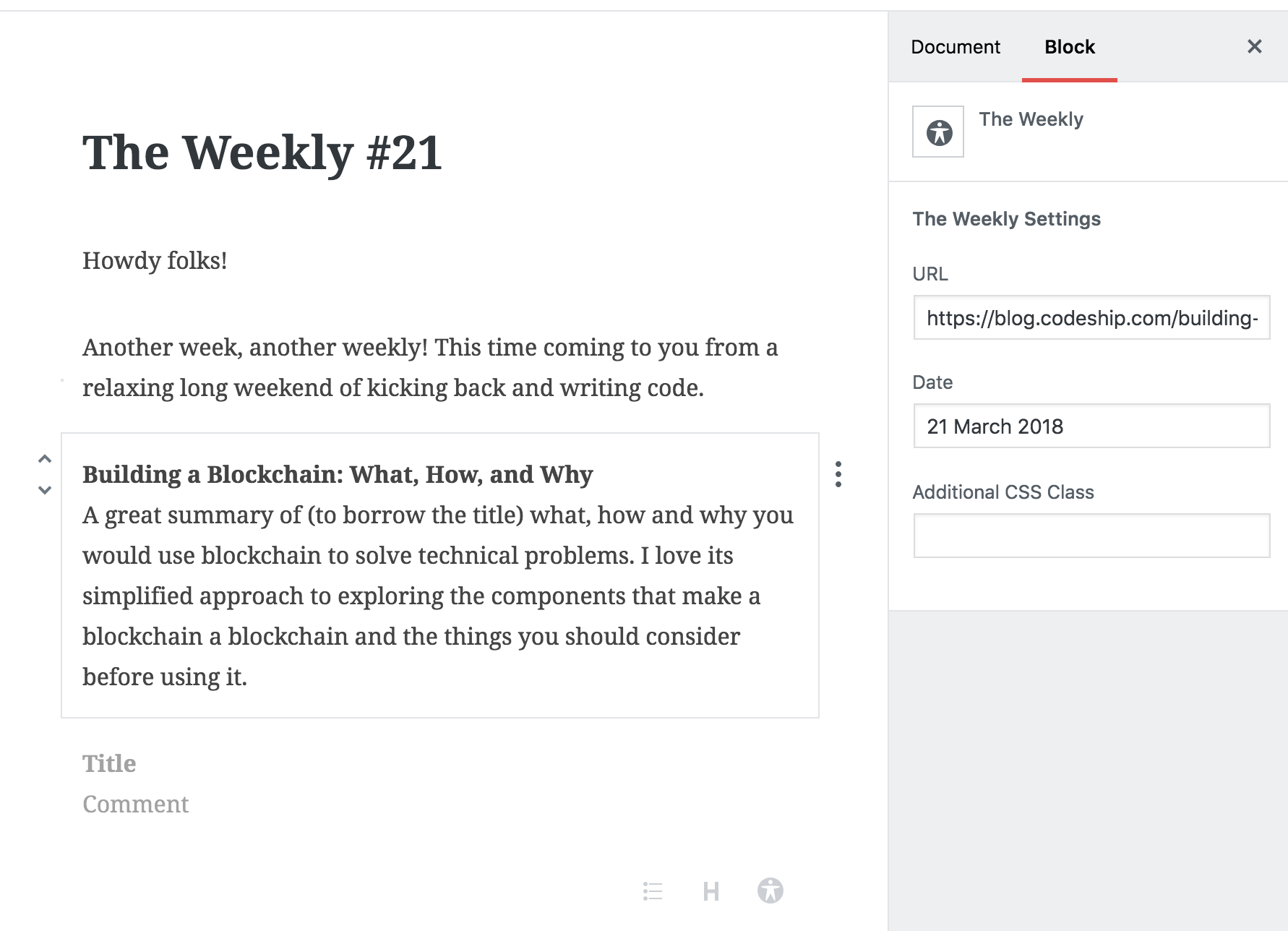
The Weekly (thanks to Gary and some debugging) is implemented as a block. The 'content' such as title and comment is 'rich text' editable in the main writing space, while more programatic details like date and link URI are added as part of the block's inspector controls (that side panel on the right). All in all its a lot nicer than editing yaml to publish! You can also write your own posts with a "weekly" block because that block is GPL'd and available for you to install into your own Gutenberg powered blog!
Content Migration
The real test for me was ease of migrating content, and suffice to say my jaw dropped when copying and pasting content from my current blog just worked!.
Content migration for my 30-something posts is as easy as copying and pasting from the published HTML to the Gutenberg editor… and then tweaking a few things.
Alas, images were less than easy to bring across given that the HTML links directly to the hosted images elsewhere. That meant I had to manually migrate all the images and re-embed them for 3 years of blogs. I'd love to see it if the content migration tools in Gutenberg mature to the point where you can choose to inline/upload (and deal with the media manager…) for pasting content!
The Weekly however was a different story. Out of the box it seems that structured content (despite matching output DOM) doesn't pre-fill each block's attributes meaning that all my weekly posts had to be manually migrated with each link's title, comment, date and URI being manually re-entered.
So what is Gutenberg like?
For all its ease, Gutenberg isn't without its quirks. It is of course in active development so I hope these will be resolved prior to WordPress 5.0 and its inclusion in WP core.
The biggest issue I had was debugging; when a block crashes it just crashes. No useful trace, no useful debugging hints or tips, just a link to the react docs for invariant130… which offers me little assistance with an invalid element.
Granted, I could run Gutenberg in development (using something like Chassis & Guternberg source) to get some more debugging information but in my view the core editor should go above and beyond to make it easy to develop and migrate content structures to the new experience. Even if its a 'run editor in debug mode' for the first few releases it will make the migration and development path a LOT easier for everyone involved.
Block content migration however is a breeze; when content is out of sync (such as editing attributes and rendering when building a block) the console gives you a "what we got and what we expected" comparison which makes it super simple to debug.
The Gutenberg way
All in all I love the new editing experience. Gutenberg is the reason I've returned to WordPress for my personal site after almost 5 years publishing by other means. It brings an author-first viewpoint to the editing experience and I hope it helps set the mark for rich text editing and content management for years to come.
Bring on WordPress 5.0 and Gutenberg in core!